If you want to optimize your website loading speed, then image optimization will help you to reduce your WordPress loading speed. WebP image format will cut down image size without compromising image quality.
WebP images are smaller than JPG and PNG so they will load faster. If images are smaller then a webpage will load faster.
What is WebP Image?
WebP is a modern image format that has a low file size compared to the JPG and PNG formats. You can save up to 50% in size by converting JPG and PNG to the WEBP format without any image quality loss. According to Google, lossless WebP images are about 26% smaller than PNG. PNG
WebP is made to compress image size without losing image quality, so they load faster and improve your website loading speed. That’s why Google’s PageSpeed Insights indicate may site to ‘Serve images in next-gen formats like WebP‘.
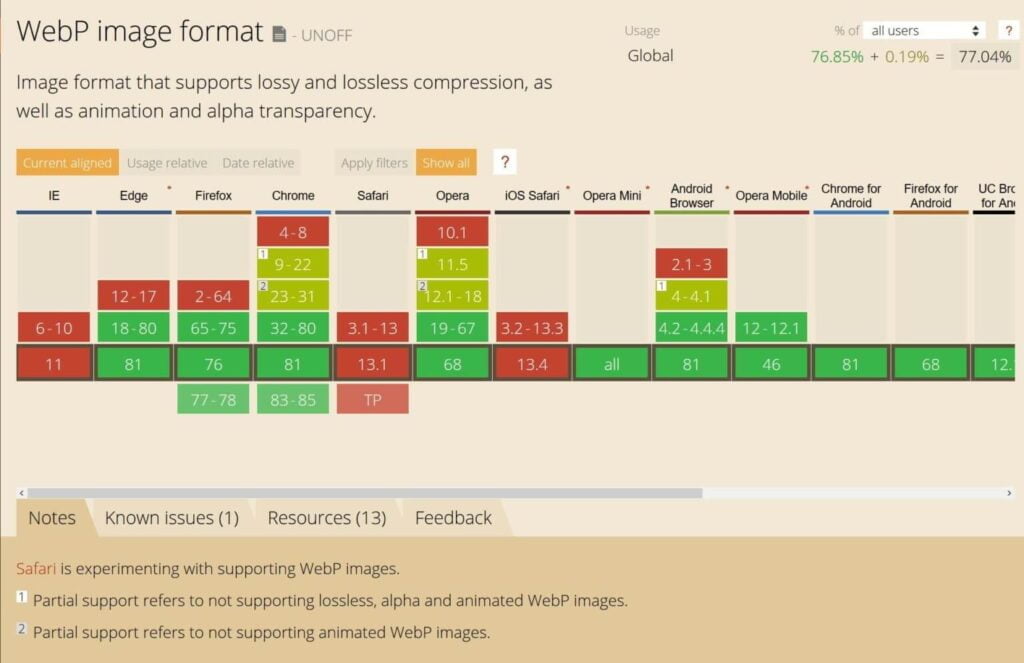
Currently, all modern browsers e.g. Chrome, Firefox, Opera, and Microsoft Edge support WebP image and more are coming soon. Like PNG, WebP also supports background transparency.

How to Conver JPG/PNG to WebP?
WordPress does not allow to upload of webp images by default. Unoptimized images are bulky in size and take more time to load. And overall slow down the webpage loading speed. So you need to optimize your WordPress website’s all images. Converting to webp format is a perfect solution for it.
So, in this post, we will show you how you can optimize your website’s image and convert JPG/PNG to WEBP image format without spending money.
You can not convert images to webp directly in WordPress. WordPress does not have this feature but you can convert PNG to WebP by installing an external plugin. This external plugin adds additional functionality to automatically convert images to webp when a web browser supports WEBP images.
1. WebP Express

This is a free WebP WordPress plugin for converting images to webp. This plugin has the option to deliver the webp image only when the user’s browsers support WEBP, otherwise, normal JPG images will be served.
With this plugin, you don’t need to manually convert an image to webp whenever you upload a new image. This will automatically convert the image to webp when it is first requested by the server.
How to setup WebP Express Plugin:
- Install WebP Express Plugin from the WordPress Directory.
- Activate the plugin.
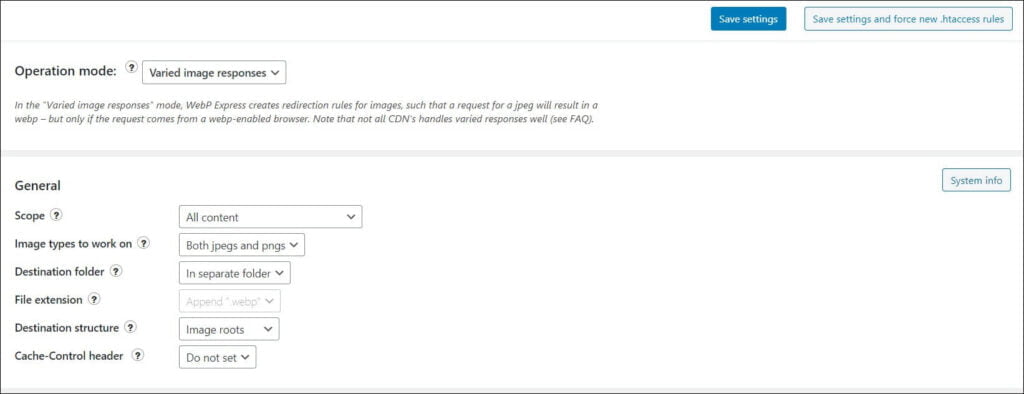
- Go to Settings > WebP Express.
- Click on Save settings and force new .htaccess rules.

Now, the plugin will automatically create new WebP images in the background and serve them to the WebP-supported browser. This can take some time to generate webp image files.
Warning: Not All CDNs handle varied responses. Cloudflare Free Plan does not support it. CDN mode is recommended with the HTMl alter option. See why I stopped using Cloudflare.
2. ShortPixel

ShortPixel is a popular image optimization plugin for WordPress. It is not a fully free plugin but it allows ~100 images per month for free. After that, you need to buy their subscription. If you are a blogger and don’t upload more than 100 images per month then you can use it. Believe me, it is a good plugin with integrated CDN support.
3. LiteSpeed Plugin

LiteSpeed Cache is a free WordPress cache plugin packed with the most powerful features including image optimization. It works perfectly with the LiteSpeed webserver and quic.cloud service. But you can use it with any server. If you are on LiteSpeed Webserver web hosting then this plugin will boost your website loading speed.
4. Jetpack

Jetpack is a multi-purpose plugin by WordPress officials. It comes with an inbuilt image CDN option. This image CDN automatically serves the image in WEBP format(extension remains the same). This feature is only available for Jetpack users. All you just need is to install and activate the plugin. After activating, turn on ‘Enable site accelerator’ by going to Jetpack > Settings > Performance Tab in the WordPress Admin section.
You can optimize images by going to LiteSpeed Cache > Image Optimization option in your WordPress admin area. You can get this plugin from the WordPress plugin directory.
So, friends, these are my handpicked plugin that helps you optimize your site’s image and speed up your website loading speed.