Preload can improve your website’s speed by 100 milliseconds. It starts loading your site on hover over a link, and when you click it, it feels instant page load.
What is Preload?
Preloading is a function that loads web pages before the user clicks on the link. When a user hovers over a link, the browser loads that in the background. When a user clicks on the link or button and realises that, it will instant that page. This is a process called ‘preloading’.
These days most WordPress Speed Optimization plugins like WP Rocket, FlyingPress, and LiteSpeed Cache have this feature built.
Why preloading is useful?
When a user clicks on a button or link, then two things are going to happen –
- The user clicks on the button
- The user releases the button
In both these processes, it took an average of 200-600 milliseconds. But, when you use preloading, this extra latency time will improve. According to the instant.page, Amazon found if they improve the average of 100 milliseconds, they can get 1% more sales. But it is not a simple job to improve this latency. Because they already have the best server and infrastructure. But, this in-time preload can improve their 100 milliseconds in loading.
Preload only loads HTML content that’s mean, the image CSS and JavaScript only load when a user clicks on the link.
YOU MAY READ:
How preload is bad?
Everything has its pros and cons. Preload can improve a website’s latency but it can send unwanted requests to the server. How? When a user goes on your site and he hovers over a link, then there are two probabilities –
- He clicks on the link/button.
- He ignores it and scrolls down.
If the user goes with condition 1, then this preloading can improve your website’s loading speed and give a smooth and fast user experience.
But, if the user goes with condition 2, means he does not click on the link and ignores it. Then, it already preloaded the page in the background. It means it wastes the preloaded page, and it consumes the CPU and user’s bandwidth. Thus, in condition 2, the preload can be bad for your site.
How to add preload on the website?
I looked on the web and found something that can do this work for every type of site. You can add this by using these methods. Make sure you use only one method from the below –
Enable Link Preloading in WP Rocket –
WP Rocket is a premium WordPress caching plugin. It has several features to improve website loading time including a link preloading feature. You can enable link preloading by following steps:-
1. Access WP Rocket Dashboard: Log in to your WordPress dashboard and navigate to Settings > WP Rocket.
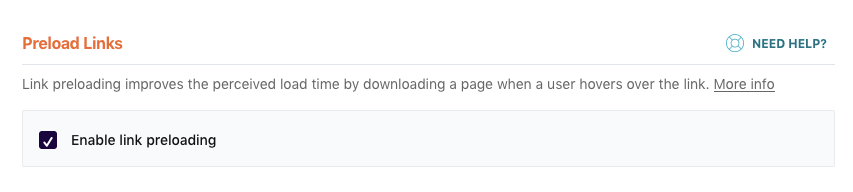
2. Go to the Preload Tab: Within the WP Rocket settings, there should be a tab or section labelled “Preload.”

3. Enable Link Preloading: Within the Preload settings, look for an option related to “link preloading” or “link prefetching.” If available, enable this option.
4. Save Changes: After making the necessary changes, save your settings.
5. Clear Cache: It’s a good practice to clear your cache after making changes to ensure that the new settings take effect.
Enable Instant Click in LiteSpeed Cache –
LiteSpeed Cache is the most recommended plugin for LiteSpeed Webserver. It carries most of the website speed optimization options in it. It also has a link preloading feature in it but as the name ‘instant click’.
You can enable link preloading by enabling ‘instant click’ in LiteSpeed Cache by following the steps:-
- Login to your WordPress admin dashboard
- Navigate to LiteSpeed Cache > Cache > Advanced.
- You will find ‘Instant Click’ option, enable it and save the settings.
- Clear the cache of your site to ensure that the new settings take effect.
By enabling the “Instant Click” feature in LiteSpeed Cache, when users hover over a link, the page will start loading in the background. As a result, when they click on the link, the page will appear to load almost instantly, enhancing the user experience.
Using instant.page JS

Instant.page is a free open-source website that provides a free preloading solution for the web. Go to the website copy the code and just paste it in the footer of your website. It is a tiny JavaScript file that is hosted on CloudFlare CDN. I gave the same code below –
<script src="//instant.page/5.2.0" type="module" integrity="sha384-jnZyxPjiipYXnSU0ygqeac2q7CVYMbh84q0uHVRRxEtvFPiQYbXWUorga2aqZJ0z"defer></script>Using Flying Pages WordPress Plugin

If you want to make sure your site loads quickly then I highly recommend you use the FlyingPages plugin. It is 100% free and intelligently preloads your site, so your site won’t slow down. Flying Pages injects 1KB of JavaScript code that detects links within the viewport and tells the browser to preload the link using the prefetch feature.
This plugin ensures that your server if the user’s internet is very slow down or the web server is busy then this will stop preloading links.
Conclusion
If you have a blog site, then preloading can be helpful. But, if you are already WP Rocket or LiteSpeed Cache plugin then you don’t need any other plugin. They have an in-built preloading feature. All you have to do is go to the plugin’s settings and turn it on. Preload is currently supported on Google Chrome and Firefox only.
Thanks for sharing
You’re welcome
Tx you bro
Welcome