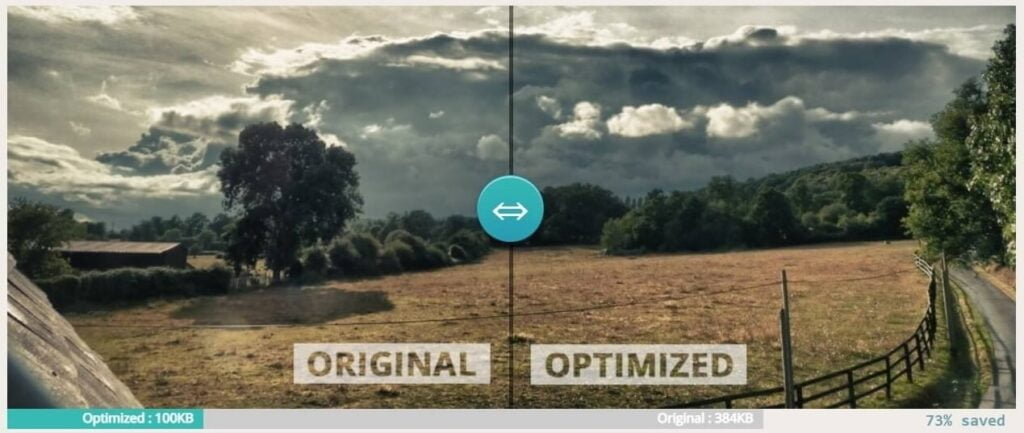
Image is the heaviest part of a webpage. Optimizing images of your site can really boost its loading time and can save huge bandwidth. So, in this tutorial, we will learn how to optimize the image on a WordPress site.
Some beginner blogger uploads and use images on their blog without optimizing them for the web. And this mistake directly impacts their website’s loading speed. The large image takes more time to download and this slow down the loading speed of your site.
In this article, I’ll show you how you optimize the image in WordPress without losing quality. The optimizing image can save up to 50% disk and load faster.
What is Image Optimization?

A normal image is very large in size. If you capture an image in a DSLR, the image file size will be something 10MB or 15MB. Now, imagine if you use this picture directly on your site. Now, when a user comes on your site and visits that page, then how much time will take the user’s web browser to load that page. I think it a huge time, and maybe not load if the user has very slow internet.
So, what is the solution? The solution is to optimize that image. Image optimization is a process that reduces image size with the same image quality. There are many sites that can help you to optimize images and compress them according to your need.
How does image optimization work?
In the optimization process, the image becomes smaller in size by compressing technology without any noticeable loss of quality. There is two way to optimize an image “Lossy” and “Lossless”.
In Lossy, the image compresses as much as possible. This is recommended who runs blog and news websites.
In Lossless, the image has better quality but some large in size compared to ‘Lossy image compression”. It is recommended for photography websites.
Benefits of image optimization
Image optimization reduces the image’s size which has these benefits –
- Faster Loading Speed
- Low webspace consumption
- Save bandwidth
- Improve SEO ranking
How to Optimize Image?
We will discuss two methods for image optimization. The first one is for those who do not want to use any plugin or have a custom coded website. The second way is for those who have a WordPress site and do their work automatically. I also covered the third bonus way of image optimization which is CDN based method.
Don’t forget the optimize our image according to the SEO perspective. This will be better with an SEO plugin. I recommend the Rank Math SEO plugin that is an amazing free SEO plugin that helps to optimize the image for better visibility in search engine.
Method 1 – Without Any Plugin
This method is best for you if you don’t want to use any WordPress image optimization plugin or if you have a custom-coded website. Here you have to manually optimize the image using a third-party tool. I have shared some tools that will do this work for you for free.
1. TinyPNG
TinyPNG is a free website for compressing images. All you need to just go to the website and upload the image by drag-and-drop. After uploading, TinyPNG will compress that image by their lossy image compressing technology and give you a new compressed image.
You can also use another TinyJPG site for optimizing JPG image. You can optimize up to 20 images in a single time. The image file must be less than 5MB.
If you want to remove this 5MB limit, then you need to buy a plan. Mostly people like me don’t need this. You can use their Photoshop Plugin.
2. OptimiZilla
OptimiZilla is a free online app that compresses image with a lossy algorithm with maximum compression yet minimum quality loss. You can optimize up to 20 images in a single time.
Method 2 – Using WordPress Image Optimization Plugin
Manually optimize and upload them is tough work. But some WordPress plugin can do your work easy with their automatic technology. Here is a list of the best image compression plugin for WordPress.
1. reSmush.it

reSmush.it is a free WordPress image optimization plugin with over 100,000 active installations. It is totally free for everyone and available for more than 15 platforms including WordPress.
2. Smush

Smush is an award-winning image optimization plugin for WordPress. It is not 100% free but you can use their service for free. With image optimization and compression, it also has a Lazy load option that dramatically improves website loading speed.
3. WebP Express

WebP image format is a modern solution of image for the web. These smaller than JPG and PNG format and some quality. You can read more about WebP image in this article.
WebP Express plugin automatically create WebP image serve them to the user. It is totally free to use.
4. LiteSpeed Cache Plugin

LiteSpeed Cache is an all-in-one image optimization plugin that also has in-built image optimization and webp converting feature. LSCache plugin is free to use and automatically convert image to webp format. If you don’t know about webp image then read our this post How to Use WebP Images on WordPress.
WebP is a modern image format that has a low file size compared to the JPG and PNG format. You can save up to 50% in size by converting JPG and PNG to the WEBP format without any image quality loss. According to Google, lossless WebP images are about 26% smaller than PNG.
Bonus Method – On the fly image optimization:
On the fly image optimization a new method of optimizing, resize, compressing and delivering a solution for the web. In this method, the image will be optimized by your content delivery network. Here are two hand-picked free solutions to it.
1. Jetpack Image CDN

Jetpack is an official plugin by WordPress that adds many advanced compatibilities to the website. This plugin comes with an image CDN which is free of cost. All you need to just activate it.
Jetpack will deliver your image through its content delivery network(CDN). During this, Jetpack compresses and resize image according to the use on size.
2. Statically.io

Statically is an open-source CDN. It is packed with multiple CDN like Cloudflare, BunnyCDN and Amazon Cloudfront, Google Cloud etc and delivered through it. During the delivery of images, it automatically compresses and optimizes images.

Conclusion
Image Optimization reduces image size without compromising quality. You should optimize all images on your website so website load faster, boost SEO, save resources and give better experience. If you’re looking for a free image optimization plugin that reSmush.it is a better option. You can also look at the LiteSpeed Plugin. If you are looking for some paid option then ShortPixle is a good option.